掲載したコンテンツがどの程度読まれているのか、ページのスクロール率を参照することで把握することができます。途中でスクロールが終わっているようであれば、記事内容を見直すことでコンバージョンに結びつけることができます。
このコンテンツでは、Google タグマネージャー(GTM)を利用し、Google Analyticsで計測する方法をご紹介します。
Google タグマネージャー(GTM)でページのスクロール率を設定する
Google タグマネージャーでの設定の手順は、「変数」の設定->「トリガー」の設定->「タグ」の設定->公開の順で行います。
Google タグマネージャーで変数を設定する
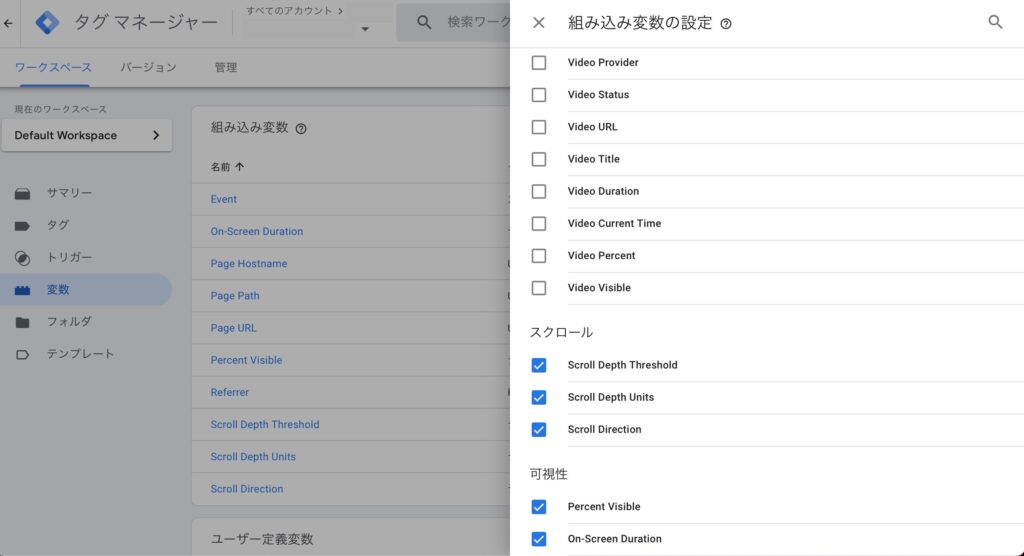
タグマネージャーの「変数」->「設定」->「スクロール」「可視性」(以下の画像を参照)を選択してください。

これで変数の設定は完了です。
Google タグマネージャーのトリガーを設定する
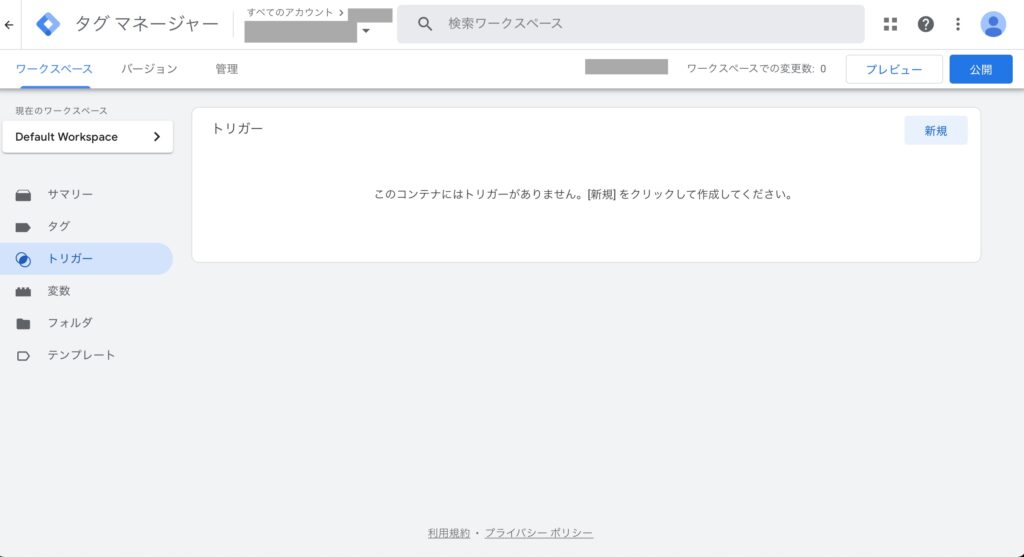
タグマネージャーのトリガーの新規作成を行います。

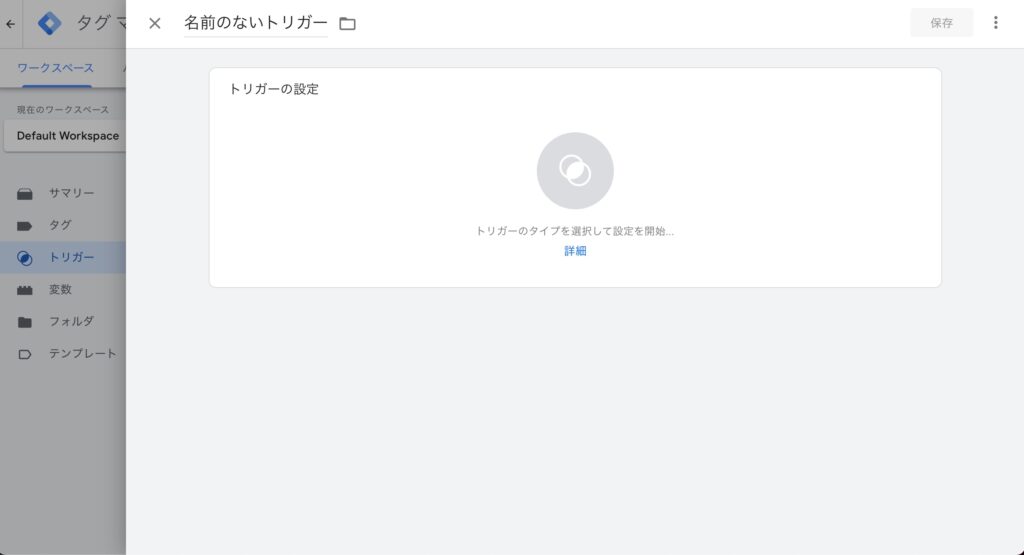
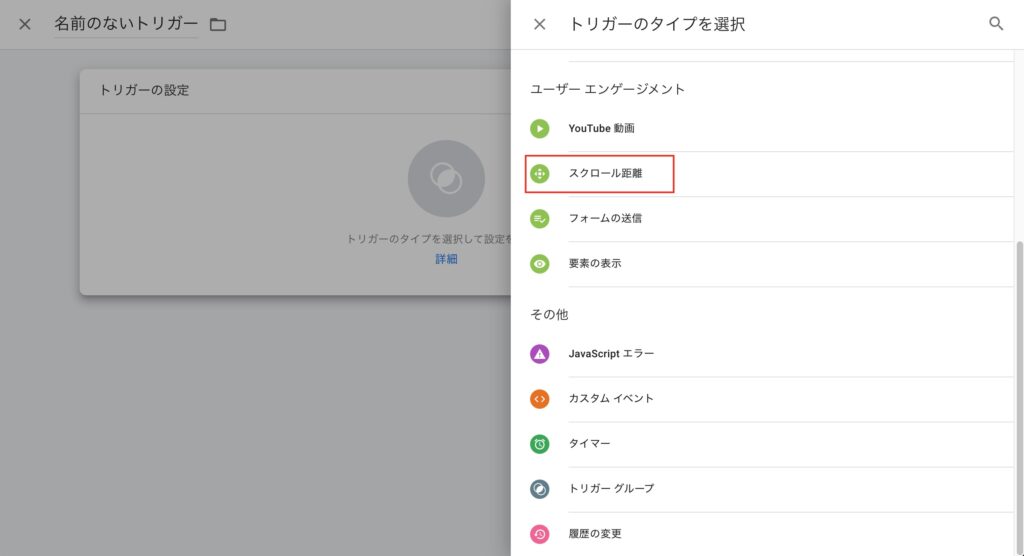
次の画面になったらトリガーの設定をクリックし、トリガーのタイプを選択します。

トリガーのタイプの選択で「スクロール距離」をクリックします。

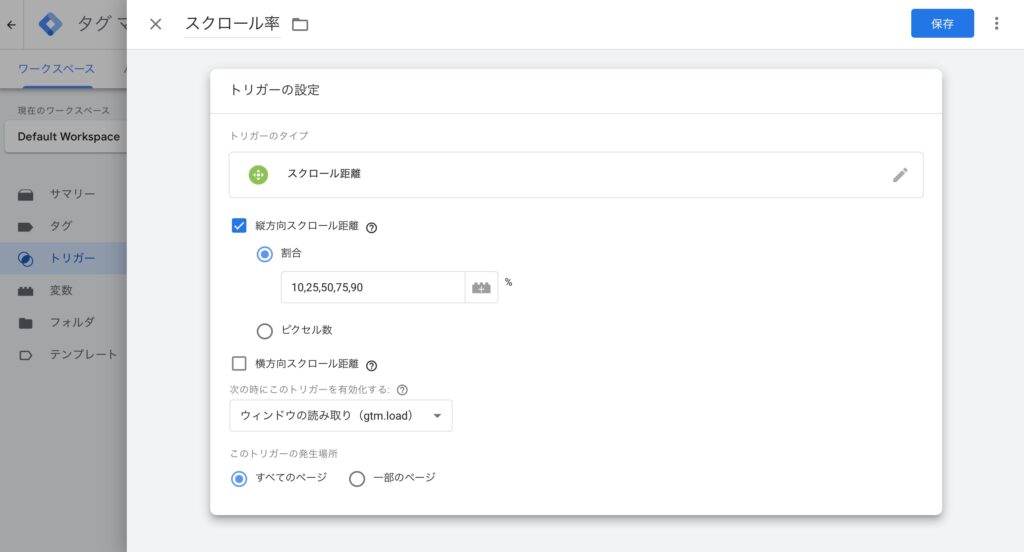
トリガーの設定画面が開いたら各項目の設定を行います。

縦方向スクロール距離:ページ内をどれくらい下に進んだかを測定します。
横方向スクロール距離:ページ内を右にどれくらい進んだかを測定します。
割合・ピクセル:読み込まれたページの高さ又は幅に対する割合・ピクセル数を「整数」で入力します。複数入力する場合は、「カンマ区切り」で入力します。なお、上記画像のように「10,25,50,75,90」と入力した場合、一番下までスクロールすると10%:1回、25%:1回、50%:1回、75%:1回、90%:1回の計5回のタグが配信されます。
次のときにこのトリガーを有効化する
デフォルトで設定されている、「ウィンドウの読み取り(gtm.lode)」を選択します。
注:スクロール距離トリガーでは、ページの読み込み時にページのサイズの計算が行われるため、ウィンドウが完全に読み込まれるまで待ってからこのトリガーを有効にするのが最善の方法です。そのため、ウィンドウの読み取り(gtm.load)がデフォルトのオプションになっています。
このトリガーの発生場所
・すべてのページ
・一部のページ:一部のページを選択すると、ページやパス単位で計測することも可能です。
設定が完了したら、「保存」をクリックします。
Google タグマネージャーのタグを設定する
タグ項目から「新規」を選択し、以下の画像が表示されたらトリガーを選択します。

前項で設定したトリガー(ここではスクロール率)を選択します。

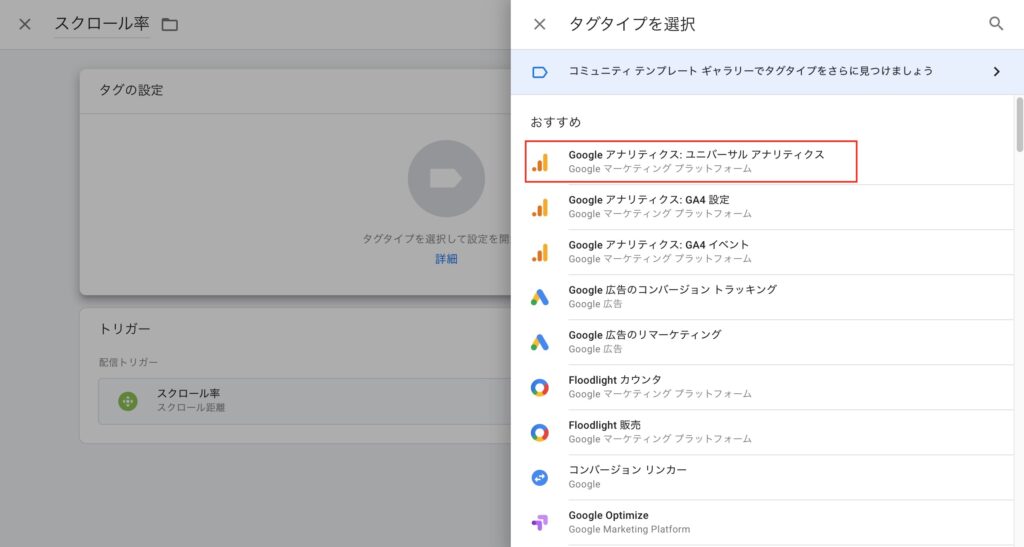
次にタグの設定をクリックし、「タグタイプ」を選択します。ここでは、Google アナリティクス:ユニバーサル アナリティクスを選択します。

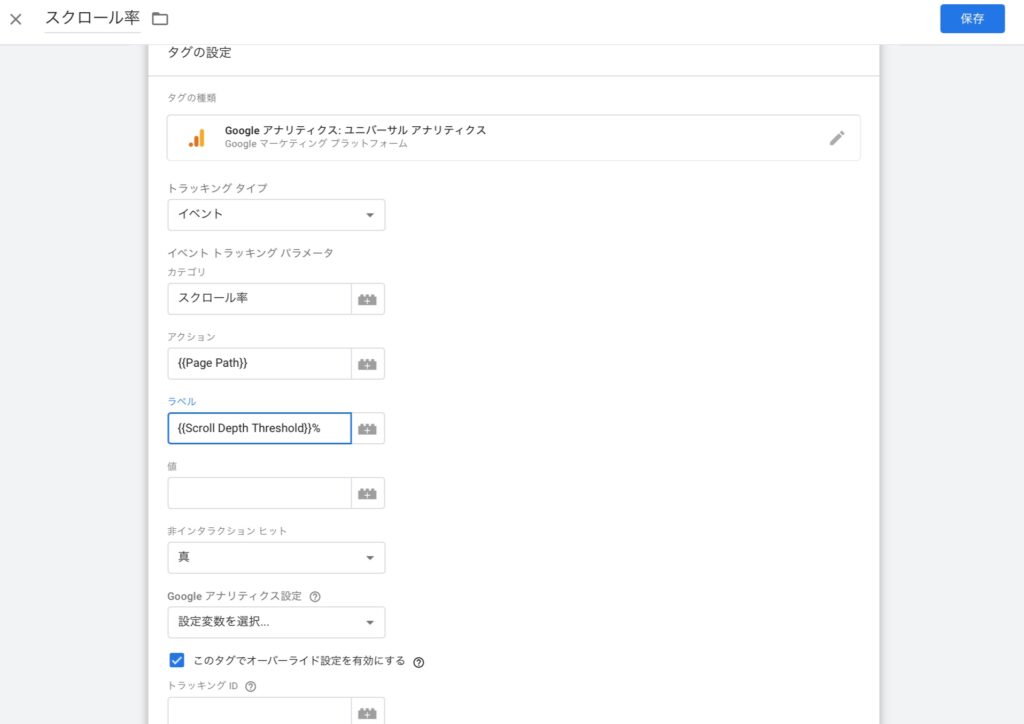
タグの詳細を設定を行います。

トラッキングタイプ:イベント
イベントトラッキングパラメーター
カテゴリ:Google アナリティクスに表示したい名称を設定します。
アクション:{{Page Path}}
ラベル:{{Scroll Depth Threshold}}
非インタラクションヒット:真
デフォルトでは、「偽」になっています。この項目は、直帰率に影響する項目で、「偽」にするとタグが発火した場合は直帰とみなされなくなります。この点を考慮して、「真」又は「偽」を選択します。
Google アナリティクス設定
変数を設定している場合は、変数から選択します。それ以外は、「このタグでオーバーライド設定を有効にする」にチェックし、Google アナリティクス:ユニバーサル アナリティクスのトラッキングIDを入力します。
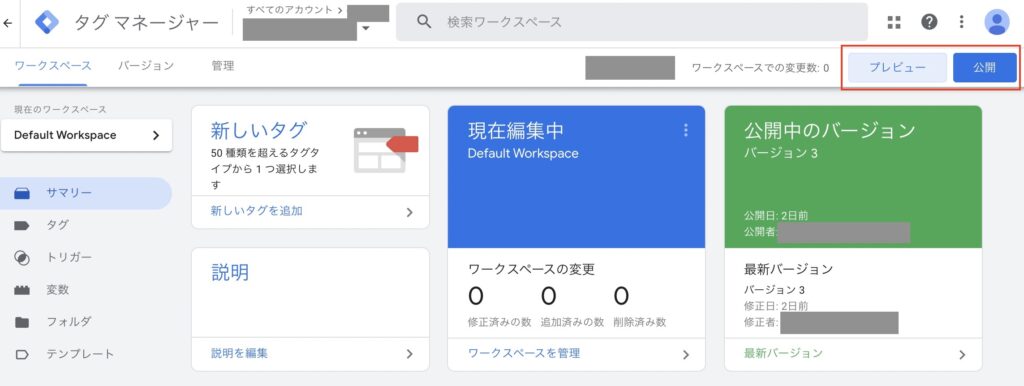
Google タグマネージャーのプレビューでタグの配信を確認し公開する
タグマネージャーのプレビュー機能を用いてタグの発火を確認します。正常に発火しているようであれば、公開ボタンを押せば設定完了です。

タグマネージャーのプレビュー機能の使い方詳細は次を参照ください。