Core Web Vitals対策にも活躍する便利な画像圧縮WEBアプリ

PCやスマホのウェブブラウザだけで画像圧縮・リサイズを可能としたGoogle Chrome Labs発のWEBアプリです。無料で使えます。
Squooshとは
「Squoosh」は、PCやスマホで様々なブラウザで動作するPWA(Progressive Web App)であり、ネイティブアプリと同じ感覚で利用できるのが特徴です。つまり、アプリをインストールしなくてもウェブブラウザ上で、ネイティブアプリと同じ事ができるということ。
そして、高圧縮のJPEG/PNGファイルを出力するだけでなく、次世代画像フォーマットのWebPファイルにも変換可能というスグレモノです。さらには、無料で利用することができます。
動作確認できたブラウザ
Chrome(推奨)、Safari、Edge、Firefox
GoogleはUX向上のために2021年5月からCore Web Vitalsを導入すると表明しています。Core Web Vitalsでは、ウェブページの表示スピード向上も望まれており、その対応の一つとして画像ファイルサイズの縮小が必要になる場合がありますので、そのような場合には大活躍することでしょう。
*記事は2021年2月時点のものです。
Squooshの使い方
使い方はいたってシンプルで、画像をアップロードするかドラッグ&ドロップするだけです。

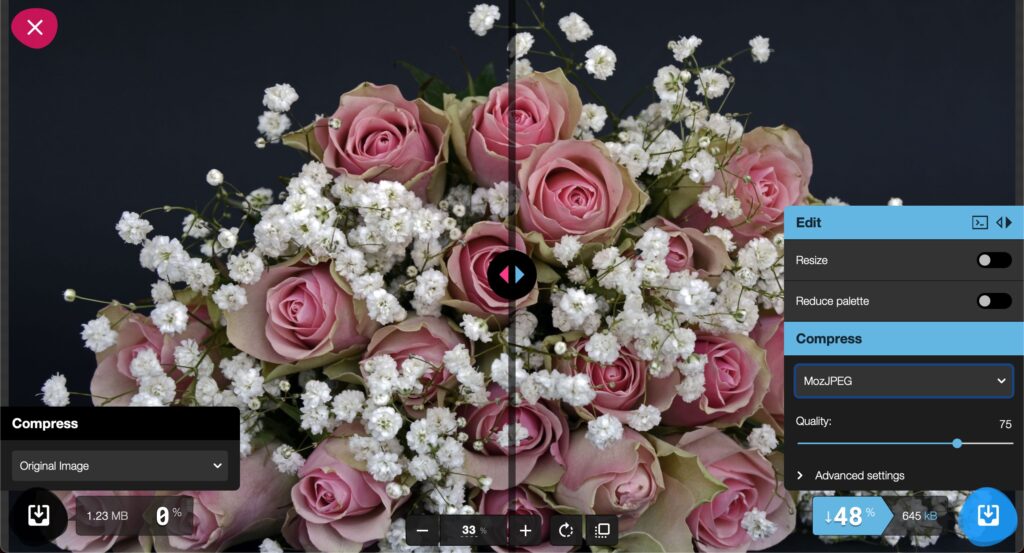
圧縮したい画像をアップロードすると次の画面が表示されます。JPEG画像の圧縮で特にこだわりがなければ、右下のダウンロードボタンを押すだけで完了します。

変換できる画像フォーマットは次のものがありますが、ウェブサイトで使う画像の場合は、汎用性の高いJPEG形式、PNG形式で出力されるMozJPEG(デフォルトの設定)もしくはOxiPNG、または対応するブラウザが増えたWebPを利用すると良いでしょう。
対応するファイル形式
- Original
- AVIF
- Browser PNG
- Browser JPEG
- Browser GIF
- OxiPNG
- MozJPEG
- WebP
- WebPv2
そして、画面右下に表示される「Quality(JPEGの場合)」で画像の品質を調整するとファイルサイズを更に縮小することができます。



画像圧縮率の検証
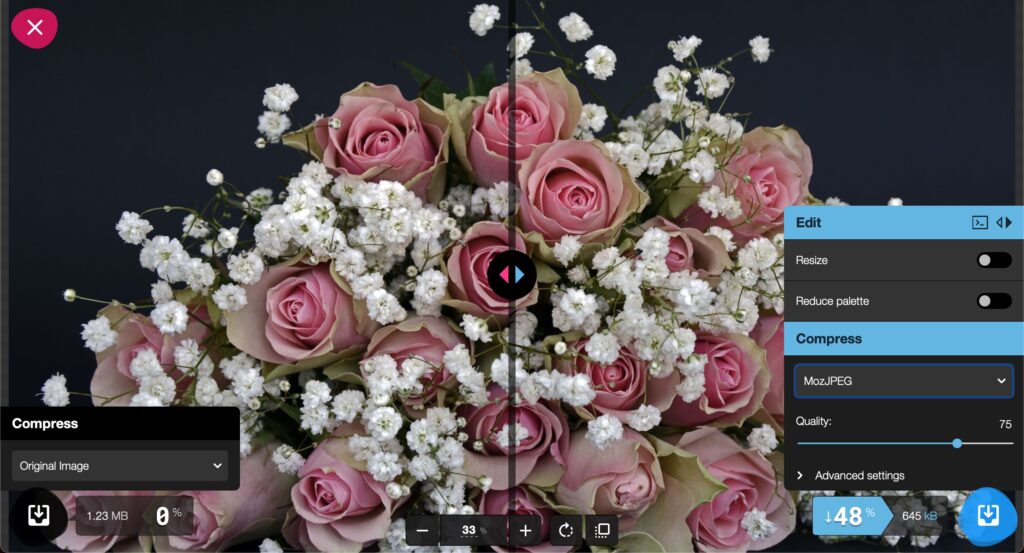
Quality75 (元画像サイズ 1.23M→648KB 圧縮率:48%)

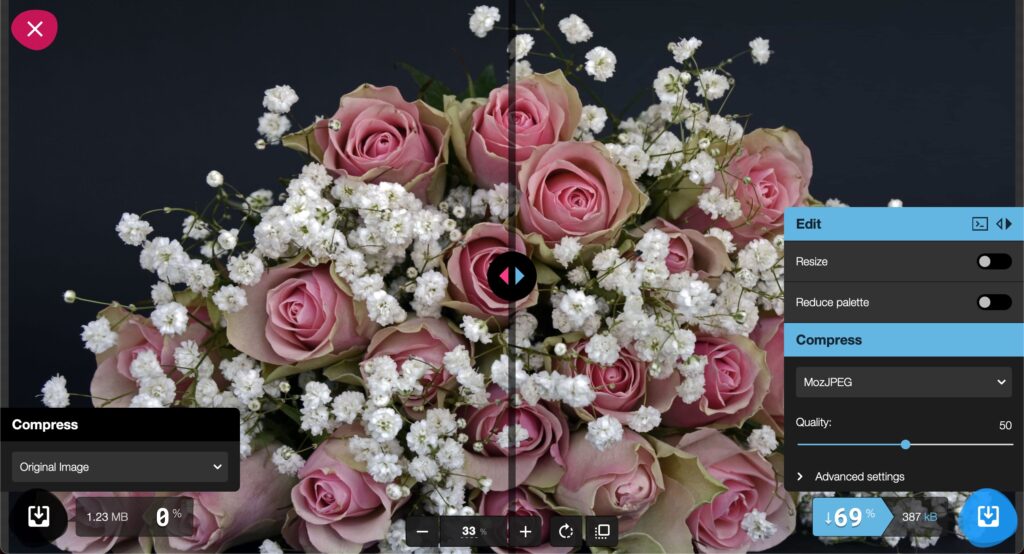
Quality50 (元画像サイズ 1.23M→387KB 圧縮率:69%)

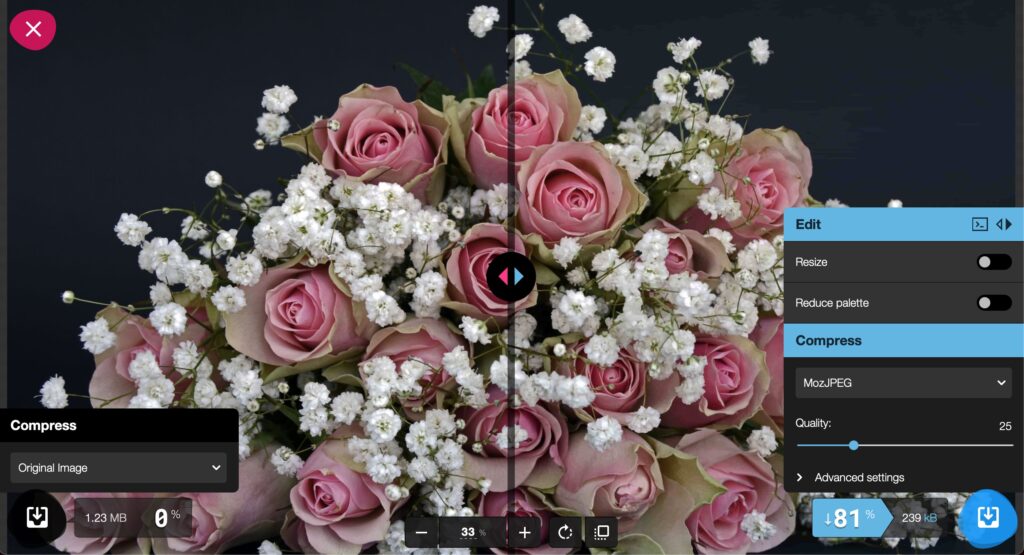
Quality25 (元画像サイズ 1.23M→239KB 圧縮率:81%)


大きな画質の劣化は見られませんでしたのでブログで利用するような画像であれば、SEO対策的にもファイルサイズの小さい画像を利用するのが良いかもしれませんね。個人的に大変お世話になっているツールです。