ページ表示スピードの向上は検索表示順位向上につながる
ページ エクスペリエンス シグナルの1つとしてランキング要因に組み込み
(2020年12月7日アップデート)
2020年11月10日、Google検索セントラル(旧Googleウェブマスター)に「Google 検索へのページ エクスペリエンスの導入時期」のタイトルが掲載されました。
このタイトル内で、2021年5月に現在の4つのページ エクスペリエンスシグナル「モバイルフレンドリー」「セーブブラウジング」「HTTPSセキュリティ」「煩わしいインターステイシャルに関するガイドライン」に加え、新たに「Core Web Vitals」をランキング要因に加えることが公表されました。

新たに加わる「Core Web Vital」について詳細を解説します。
参考 その他のページ エクスペリエンス シグナル
モバイルフレンドリー
そのページが、モバイルに対応しているかを示す指標。モバイルフレンドリーテストで判定できます。
セーフ ブラウジング
そのページにマルウェアなど悪意のあるコンテンツやソーシャル エンジニアリングなどの不正なコンテンツが含まれていないこと。セーフ ブラウジングの問題か生じている場合、Serch Consoleのセキュリティの問題レポートで確認できます。
HTTPS
そのページがHTTPSの暗号通信に対応しているかを示します。
煩わしいインターステイシャルがない
ページのコンテンツにユーザーが容易にアクセスできることを示します。インターステイシャスとは、WEBサイトを表示した直後に画面全体を覆うようにして表示されるものを指し、主に広告表示や会員登録促進、注意喚起などの目的で利用されます。ただし、Cookie使用の承諾や年齢確認など法的な妥当性を問うために使用される場合などは、影響を受けにくいとされています。
新たに導入される「Core Web Vitals」(ウェブバイタル)とは
Core Web Vitalsとは、以下の様に示されています。
Web Vitalsは、優れたユーザーエクスペリエンスをウェブ上で提供するために不可欠な高品質の信号に関する統一されたガイダンスを提供するためのGoogleの取り組みです。
Google web.dev
また、ユーザーエクスペリエンスを最適化するために、2020年5月28日Googleは「Web Vitals」(ウェブバイタル)をGoogleのランキング要因に組み込むと発表しました。
Core Web Vital(ウェブに関する主な指標)は、特にページ読み込みに関する指標です。つまり、ページをウェブブラウザ上にどれだけ早くかつ安定して表示できるかを測る指標であり、UX:ユーザーエクスペリエンスを表す指標となります。
Googleはユーザエクスペリエンスの3つの視点 (読み込み:Loading、対話性:interactivity、視覚的安定性:Visual stability) に焦点を当てており、次が該当します。
・Largest Contentful Paint(LCP)
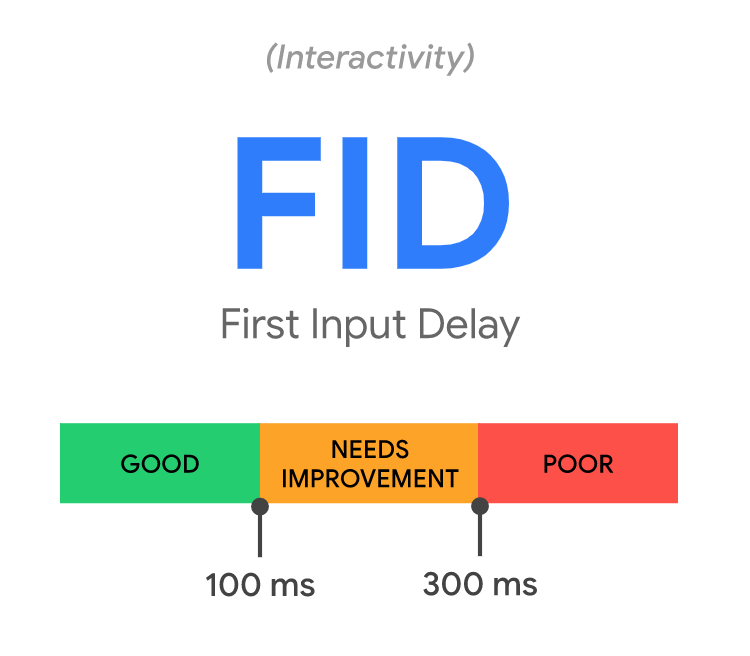
・First Input Delay(FID)
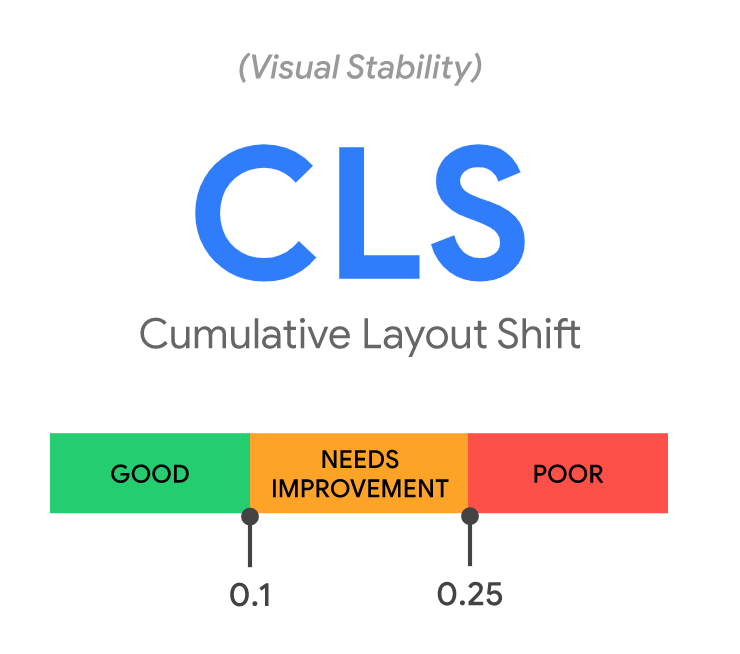
・Cumulative Layout Shift(CLS)
そして、これらのSEOは”コンテンツの質”+”UX:ユーザーエクスペリエンス”を高めていくことが特に重要になります。
すべてのデバイスで対象になるのか?
2021年5月の導入時点では、モバイル対応から始まるようですので、モバイルでよくアクセスされているウェブサイトは注意が必要です。
Core Web Vital 3つの指標
Core Web Vaitalsの3つの指標について詳しく解説していきますが、3つの指標をざっくりとまとめると次のようになります。
- LCP:コンテンツの読み込み時間
- FID:ページ操作に応答するまでの時間
- CLS:読み込み完了までのレイアウト移動量
Googleは、この3つの指標に具体的なしきい値を設けています。このしきい値についても科学的根拠に基づいており、Google Developersでは次のように解説されています。
私たちは、これらの指標やしきい値がどのようにユーザーに影響するかを理解するため、膨大なページ インプレッションを分析しました。そこから、これらのしきい値を満たしているサイトでは、ページ読み込みをやめる(読み込みが完了する前にページを離れる)ユーザーが 24% 少なくなることがわかりました。
Web Vitals を支える科学 2020年6月4日木曜日 Google Developers
Core Web Vaitalsへの対応はSEOとしても重要ですが、利用者の直帰や意図せぬ離脱の回避にもつながるので、積極的に対応することが望まれます。
それでは、それぞれの項目について紹介します。
Largest Contentful Paint(LCP)
ページで最も大きな要素が読み込まれるまでの時間を表します。もっとも有意義なコンテンツをどのくらい早く見ることができるかを表すロードパフォーマンスの測定です。

良好の基準
ページが最初にロードを開始してから2.5秒以内にLPCが発生する必要があります。
ページで最も大きな要素とは
ページで最大のコンテンツが読み込まれる状態を指すのですが、具体的にどれを指すのかが分かりにくいですね。具体的には、画像またはテキストブロックが読み込まれる時間を指します。詳細は、以下の記事で紹介されていますので、気になる場合は参照してください。
Largest Contentful Paint (LCP) Aug 8, 2019 • Updated Jun 17, 2020 https://web.dev/lcp/
First Input Delay(FID)
最初の入力が実行できるようになるまでの待機時間を表します。応答性を測定して、ユーザーが最小に操作しようとする場合の対話性を定量化します。

良好の基準
ページのFIDが 100ミリ秒未満である必要があります。
Cumulative Layout Shift(CLS)
表示されるページコンテンツにおける予期しないレイアウトのずれの量を定量化したもの。ページがどのくらい安定しているように感じられるか、視覚的安定性を測定します。
例えば、記事を読んでいるのに広告が表示され表示がずれてしまった。ということはありうる話ですが、そのズレによって本来キャンセルするはずだったのに承認してしまうなどの被害を被る可能性もあります。その様な実害が生じない用にする必要があるのは当然ですね。

良好の指標
ページのCLSを 0.1未満に維持する必要があります。
Core Web Vitalの確認方法
Core Web VaitalsはGoogle Search Consoleから確認することができます。サイトのどのURLを改善すべきなのかを示唆してくれています。まずは、Google Search Consoleの確認から始めることをおすすめします。
Google Search Consoleで概要を把握する。
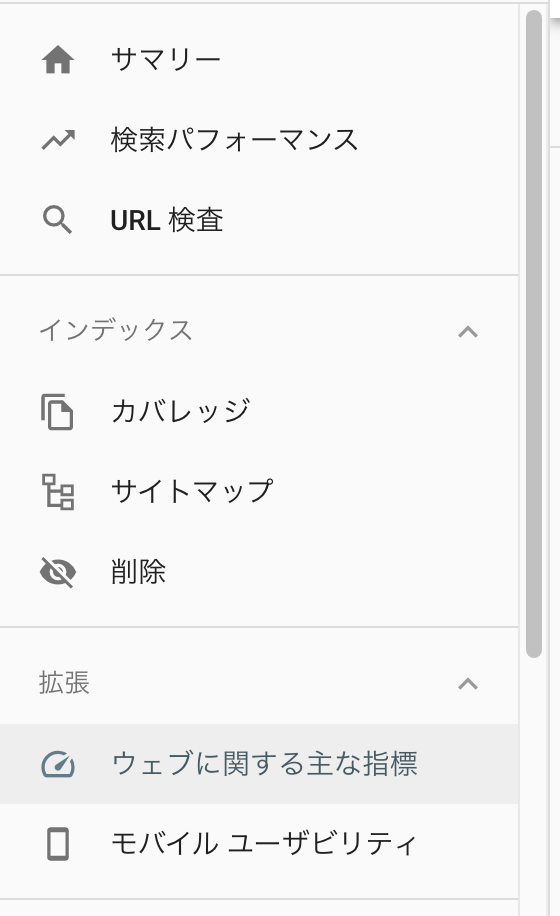
Google Search Consoleの以下の項目から確認が可能です。
拡張>ウェブに関する主な指標>レポート

PCとモバイル別に「良好」「改善が必要」「不良」の3段階で表示され、「良好」になる基準は、LCP:2.5秒未満、FID:100ミリ秒未満、CLS:0.1未満となります。
ページ毎の詳細はPageSpeed Insightで改善ポイントを知ることができます。
Google Search Consoleで表示されるのは、フィールドデータとして、統計的に分析できるだけのアクセスがある場合に限られます。オープンしたてのWEBサイトのようなアクセスが少ないサイトの場合は、表示されていない場合があります。
この場合は、ラボデータとして、次の方法でページ単位に確認することが可能です。
計測ツールを用いてCore Web Vaitalsの指標を確認する方法
Core Web Vitalsは次の3つのツールでも測定することができます。
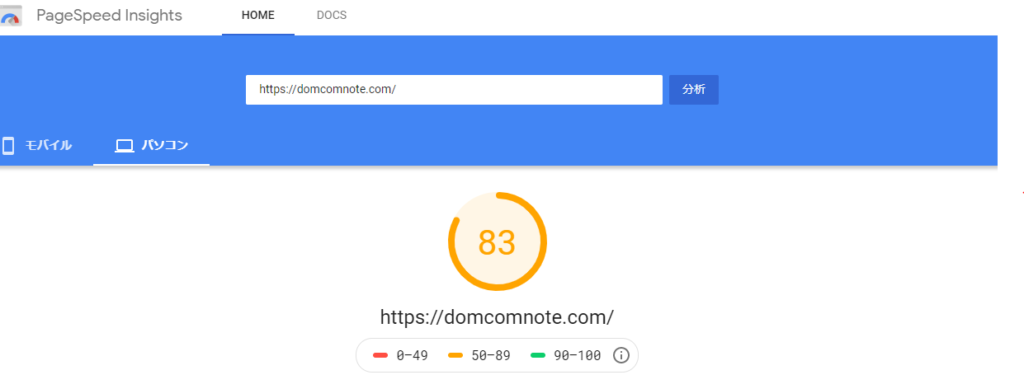
Page Speed Insight
Google Search Consoleのウェブに関する主な指標をドリルダウンしていくとPage Speed Insightsを開くことができますが、Page Speed Insaightsを直接開いてURLを入力することでも測定は可能です。

Lighthouse
Lighthouseは、サイトのユーザーエクスペリエンスを向上させる機会を特定するのに役立つ自動化されたGoogle公式のWebサイト監査ツールです。
Chromeウェブストアから無料で入手可能です。

Chrome デベロッパーツール
ChromeデベロッパーツールにLighthouseが搭載されています。この機能を使えば、拡張機能のインストールなしに利用できます。
起動方法 ①
Macの場合:Google Chromeのメニューから「表示」->「開発/管理」->「デベロッパーツール」を選択して起動します。
Windowsの場合:Google Chromeの右上のメニューから「Google Chromeの設定」->「その他のツール」->「デベロッパーツール」を選択して起動します。
起動方法 ②
調査したいページ上で「右クリック」->「検証」
起動方法 ③
ショートカットキー: 「F12 」
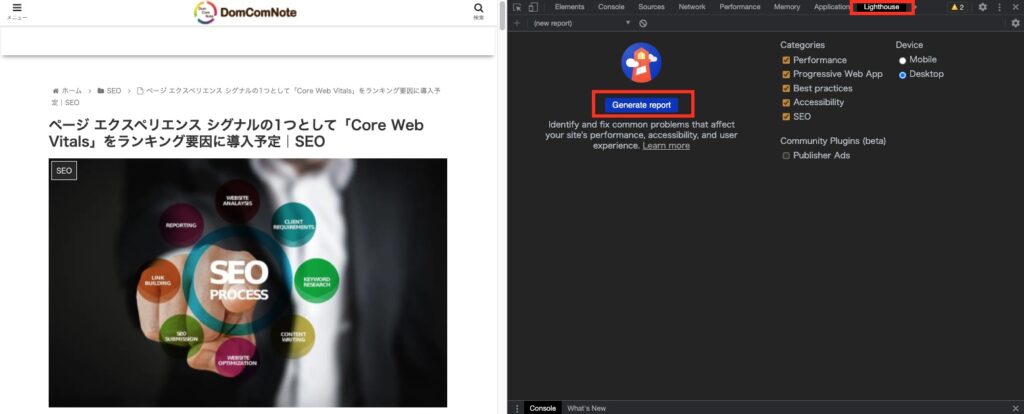
起動後、デベロッパーツールのLighthouse -> Generate reportの順にクリックします。(図1)

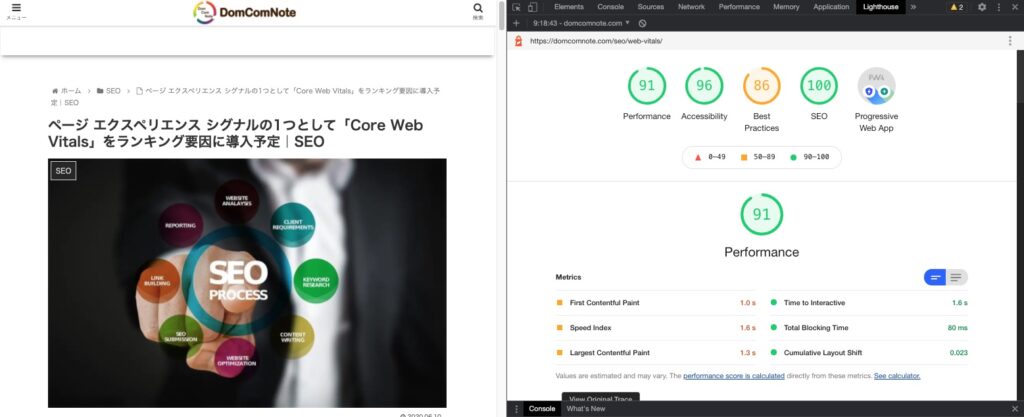
スクリーニングが終われば、次のように表示されCore WEB Vitalsのみならず各指標を確認することができます。(図2)

最後に
ページエクスペリエンスの改善が得られたとしても、それですべてが解決するわけではありません。ページエクスペリエンスが劣っていたとしても、全体的に価値の高い優れたコンテンツが上位表示される事には変わらないので、ユーザーにとって価値のあるコンテンツを提供し続けることがSEOで成果を得る早道だという事を忘れずに。
参考資料
Google Developers