SEO学習のはじめに、「検索エンジン最適化(SEO)スターター ガイド」の内容を確認しましょう。
ここでは検索エンジン最適化(SEO)スターター ガイドの中から、まずやっておきたい設定とライティング時に考慮する事項をまとめました。
まず確認しておくこと
- 所有するウェブサイトが Google に表示されているか?
- ユーザーに質の高いコンテンツを提供しているか?
- 所有するローカル ビジネスが Google に表示されているか?
- ウェブサイトのコンテンツにどのデバイスからでも速く簡単にアクセスできるか?
- 所有するウェブサイトは安全か?
Googleがコンテンツを見つけられるようにする
まず、はじめに行いたいのは、Google Seach Consoleにサイトマップを登録し、Googleにサイトの構成を伝えることです。
サイトマップを登録して送信する方法
WordPressでの方法
WordPresには様々なプラグインが提供されております。サイトでも利用しているのが、”Google XML Sitemaps”というプラグインです。
設定は、簡単でプラグインをインストールして有効化するだけですのでおすすめです。
Google XML Sitemaps

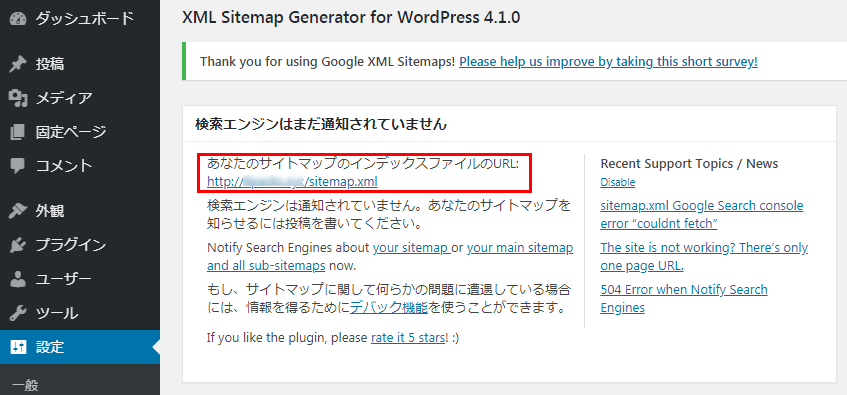
インストール後に有効化したら、設定より”あなたのサイトマップのインデックスファイルURL”をGoogle Seach Consoleに登録します。

タイトル、ディスクリプションを工夫する
各ページに固有の正確なタイトルをつける
タイトルは、ユーザーがページを見つける手段となり、検索エンジンにとっても最も重要です。無機質なものではなく、ユーザーにわかりやすく伝わるタイトルをつけましょう。
避けるべき方法:
- ページ内容と関係のないタイトルをつける。
- 「無題」や「新しいページ 1」など、デフォルトのタイトルやあいまいなタイトルを使用する。
各ページに固有のタイトルを付ける
サイトのページごとに固有のタイトルを付けるのが理想的です。そうすることで、サイト上の各ページの違いを Google が認識しやすくなります。サイトで別個のモバイルページを使用している場合は、モバイル版にも適切なタイトルを使用してください。
避けるべき方法:
- サイトのすべてのページや多数のページにわたって 1 つのタイトルを使用する。
簡潔でわかりやすいタイトルを使用する
簡潔で有益なタイトルにします。SEO対策キーワードを意識するあまりタイトルに無機質にテキストを増やし、長すぎる場合や関連性が低いと見なされた場合、Google は検索結果にタイトルの一部のみや、自動的に生成されたタイトルを表示することがあります。ユーザーのクエリや検索に使用されたデバイスに応じて、異なるタイトルを表示することもあります。
検索結果に表示されるタイトルの文字数は、32文字〜36文字程度です。長いとサープスで「…」と表示されてしまいます。長すぎるタイトルは検索結果の表示されないだけでなくユーザーにとってわかりにくく、場合によっては誤解を招く可能性があります。
きちんと正しく表示させるには、半角英数文字で55文字前後と言われ、日本語は2バイトなので、半分の27文字程度と覚えておきましょう。
検索エンジンにわかりやすくするためには「半角スペース」「–」「:」「|」を利用するのも有効だとされています。
例)
✖︎ 検索エンジン最適化特集ページ
○ 「検索エンジン最適化 特集ページ」「検索エンジン最適化:特集ページ」
避けるべき方法:
- ユーザーにとって役立たない極端に長いタイトルを使用する。
- タイトルタグで不要なキーワードを乱用する。
「description」メタタグを使用する
ページの description メタタグは Google や他の検索エンジンにページ内容の要約を伝えます。ページのタイトルが数語の単語やフレーズであるのに対し、ページの description メタタグには 1、2 文のセンテンスや短いパラグラフを記述します。
description メタタグのメリット
description メタタグは Google にページのスニペットとして使用される可能性があるため重要です。「可能性がある」と述べたのは、ユーザーのクエリに適合しやすい場合は、ページに表示されるテキストの関連部分が使用されることもあるからです。Google がスニペットに使用するのに適したテキストを検出できない場合に備えて、各ページに description メタタグを追加することをおすすめします。
ページの内容を正確に要約する
CTRを高めるために、重要な説明文はdescriptionメタタグで表示させることができます。
CTR:Click Through Ratio CTRとは、表示された件数のうちクリックされた件数の割合を示し、「CTR=表示回数/クリック数」で求めることができます。 Google Seach Consoleでもクリック率の項に「CTR」と記載されています。
description メタタグが検索結果のスニペットとして表示された場合に、ユーザーに情報を提供し興味を引くような説明を記述します。description メタタグのテキストには文字数の上限や下限はありませんが、検索結果で説明が完全に表示される程度の長さにすることをおすすめします。そのページがユーザーにとって有益で関連性が高いかどうかを判断できるような情報を含めることもおすすめします。
ユーザーが興味を持てる説明だった場合、必然的にCTRが上がるわけです。
サープスに表示される文字数は120文字を超えると「…」のように省略されてしまいますので、簡潔にまとめることが重要となります。
ただし、必ずdescription メタタグで記載されたものが表示されるわけではありません。Googleでは、ページ上のコンテンツから得られる情報よりも正確な説明をユーザーに提供できると判断した場合にかぎり、検索結果のスニペットにページのdiscriptionを使用することがあります。と解説しています。
避けるべき方法:
- ページの内容と関連のない description メタタグを記述する。
- 「これはウェブページです」や「野球カードについてのページ」のような一般的な説明を使用する。
- キーワードだけを羅列する。
- サイトのドキュメントの内容をそのまま description メタタグにコピー&ペーストする。
ページごとに固有の説明を使用する
ページごとに異なる description メタタグを使用するのはユーザーにとっても Google にとっても有益です。特に、同一ドメインの複数のページがユーザーに表示される可能性のある検索(たとえば site: 演算子を使った検索など)で役立ちます。サイトに数千から数百万ものページがある場合、description メタタグを手作業で作成するのは現実的に不可能でしょう。その場合は、各ページのコンテンツに基づいて description メタタグを自動的に生成することができます。
ページ数多いサイトは、全てに対応することは難しいですが、重要なページには優先してチューニングするようにしましょう。
避けるべき方法:
- サイトのすべてのページや多数のページにわたって 1 つの description メタタグを使用する。
見出しタグを使用して重要なテキストを強調する
一般に、見出しタグはタグに囲まれているテキストをページ上の通常のテキストよりも大きく表示するため、ユーザーにとってはそのテキストが重要であるという視覚的な手がかりとなり、見出しテキストの下に続くコンテンツの内容について理解しやすくなります。複数の見出しサイズを正しい順序で使用すると、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
概要を書く場合を想像する
ページ上のコンテンツの主要なポイントと下位のポイントは何かを検討し、それに応じてどこに見出しを使用するか決定します。
避けるべき方法:
- ページの構造を定義するのに効果的でないテキストを見出しタグで囲む。
<em>や<strong>のような他のタグの方が適している場所で見出しタグを使用する。- 見出しタグのサイズを不規則に変える。
ページ全体で控えめに見出しを使用する
見出しタグは意味のある場所で使用してください。ページ上の見出しが多すぎると、ユーザーがコンテンツを読みにくくなり、1 つのトピックがどこで終了して次のトピックがどこから始まっているのか判断しにくくなります。
避けるべき方法:
- ページ内で見出しタグを過度に使用する。
- 見出しが非常に長い。
- 構造を示すためではなく、テキストの書式を整える目的で見出しタグを使用する。
画像を最適化する
「alt」属性を使用する
画像にわかりやすいファイル名を付けて、alt 属性の説明を入力します。「alt」属性を使用すると、何らかの理由で画像を表示できない場合の代替テキストを指定できます。
この属性を使用するのは、ユーザーがスクリーン リーダーのようなサポート技術を使ってサイトを閲覧する場合に、alt 属性の内容が画像についての情報を提供するためです。
もう 1 つの理由は、画像をリンクとして使用する場合、その画像の alt テキストが、テキストリンクのアンカー テキストと同様に扱われることです。ただし、テキストリンクで同じ目的を果たせる場合は、サイトのナビゲーションに画像を使いすぎることはおすすめしません。最後に、画像のファイル名と alt テキストを最適化すると、Google 画像検索のような画像検索プロジェクトが画像を適切に理解しやすくなります。
簡潔でわかりやすいファイル名と alt テキストを使用する
最適化の対象となるページの他の部分と同様に、ファイル名と alt テキストは短くてわかりやすいものが適しています。
避けるべき方法:
- 可能な場合に「image1.jpg」、「pic.gif」、「1.jpg」などの一般的なファイル名を使用する。サイトに数千点の画像がある場合は、画像の名前指定の自動化を検討してみましょう。
- 極端に長いファイル名を付ける。
- alt テキストにキーワードを並べたり、文章全体をコピー&ペーストしたりする。
画像をリンクとして使用する場合は alt テキストを設定する
画像をリンクとして使用する場合は、alt テキストを入力しておくと、リンク先のページについて Google が理解しやすくなります。テキストリンクのアンカー テキストを記述する場合を想像してください。
避けるべき方法:
- スパムと見なされるような長すぎる alt テキストを記述する。
- サイトのナビゲーションとして画像のリンクのみを使用する。
検索エンジンが画像を見つけやすくする
画像用サイトマップを使用すると、サイト上の画像の詳細情報を Googlebot に提供できます。それによって、画像検索結果でサイトの画像が見つかる可能性が高まります。このファイルの構造はウェブページの XML サイトマップ ファイルと似ています。
標準の画像形式を使用する
一般的にサポートされているファイル形式を使用します。ほとんどのブラウザは JPEG、GIF、PNG、BMP、WebP の各画像形式をサポートしています。ファイル名の拡張子をファイル形式に一致させるのも良い方法です。

